Cara Membuat Artikel Terkait Scroll Bar
0
1. Pertama-tama login ke blogger
2. Pilih templete
3. Edit HTML
4. Jangan lupa centang Expand Templete Widget
5. Cari kode berikut <data:post.body/> (Untuk memudahkan mencari ctr+f)
6. Letakan kode yang saya berikan tepat di bawah kode <data:post.body/>
7. Save
8. Selesai
Peringatan:
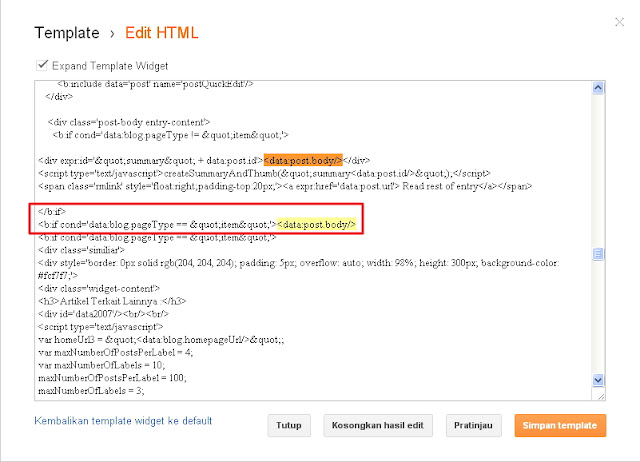
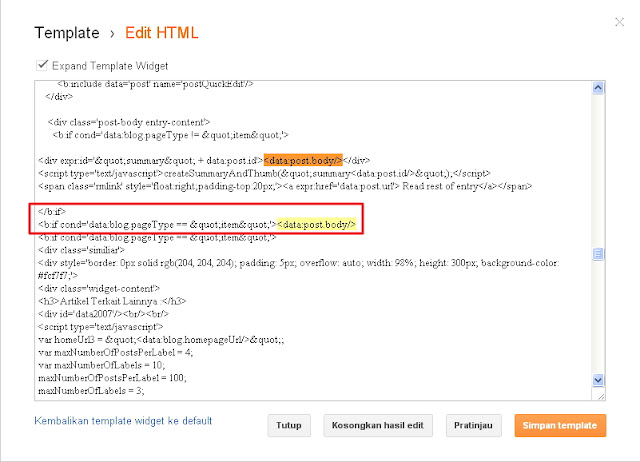
Jika tidak berhasil mungkin anda salah meletakan scriptnya, karena setiapa blog memiliki kode <data:post.body/> yang berbeda-beda. Di blog saya saja ada 3.... Tapi anda bisa melihat gambar di bawah ini, itu script yang saya letakan dan berhasil. Anda bisa menyamakannya.
Yang berwarna hijau: Itu warna Background
Yang berwarna merah: itu Ukurannya

Nah mudah kan, nanti hasilnya akan seperti artikel terkait yang saya terapkan di blog saya ini.. Semoga postingan saya kali ini bisa bermanfaat.. "Amin"
Banyak sekali blog yang sudah menerapkan artikel terkait yang terletak di bawah postingan, trick ini sangat berguna bagi para pengunjung agar bisa mengetahui artikel yang berkaitan dengan artikel yang sedang di baca. Dan kali ini saya ingin memberikan info sedikit bagaimana membuat artikel terkait menggunakan scroll bar, trick ini sudah saya terapkan di blog saya ini dan hasilnya bisa anda lihat di bawah ini. Siapa tau saja di antara kalian anda yang tertaik untuk menerapkannya di blog kalian. Begini caranya:
1. Pertama-tama login ke blogger
2. Pilih templete
3. Edit HTML
4. Jangan lupa centang Expand Templete Widget
5. Cari kode berikut <data:post.body/> (Untuk memudahkan mencari ctr+f)
6. Letakan kode yang saya berikan tepat di bawah kode <data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
<div class='similiar'>
<div style='border: 0px solid rgb(204, 204, 204); padding: 5px; overflow: auto; width: 100%; height: 300px; background-color: #fcf7f7;'>
<div class='widget-content'>
<h3>Artikel Terkait Lainnya :</h3>
<div id='data2007'/><br/><br/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 100;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('data2007').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</div>
</div>
</b:if>
<div class='similiar'>
<div style='border: 0px solid rgb(204, 204, 204); padding: 5px; overflow: auto; width: 100%; height: 300px; background-color: #fcf7f7;'>
<div class='widget-content'>
<h3>Artikel Terkait Lainnya :</h3>
<div id='data2007'/><br/><br/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 100;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('data2007').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</div>
</div>
</b:if>
7. Save
8. Selesai
Peringatan:
Jika tidak berhasil mungkin anda salah meletakan scriptnya, karena setiapa blog memiliki kode <data:post.body/> yang berbeda-beda. Di blog saya saja ada 3.... Tapi anda bisa melihat gambar di bawah ini, itu script yang saya letakan dan berhasil. Anda bisa menyamakannya.
Yang berwarna hijau: Itu warna Background
Yang berwarna merah: itu Ukurannya

Nah mudah kan, nanti hasilnya akan seperti artikel terkait yang saya terapkan di blog saya ini.. Semoga postingan saya kali ini bisa bermanfaat.. "Amin"
By : Dudi Rudiana
Mempercantik Blog
1
Blog tidak akan bagus kalo tidak di percantik, bayangkan saja jika anda mempunyai sebuah blog yang hanya menggunakan templete bawaan saja. Tentunya tidak akan menarik pengunjung, karena tampilan blog yang menarik sangat berguna agar si pengunjung betah berlama-lama menjelajahi blogmu. Jadi kali ini saya ingin mengshare sedikit bagaimana mempercantik blog dengan cara yang di bilang cukup mudah dan sederhana. Tentunya dengan memanfaatkan layanan situs www.widgetbox.com. Caranya cukup mudah, anda tinggal mengunjungi situs tersebut dan situs ini menyediakan berbagai macam widget yang bisa di pasang di blog anda. Contohnya seperti facebook, twitter, youtube dll. Dan hebatnya lagi anda tidak perlu susah-susah registrasi, cukup memilih widget yang anda inginkan lalu mendapatkan scriptnya. Enak kan?? Nah sekarang untuk meletakan scriptnya:
1. Login ke Blogger
2. Pilih Tata Letak
3. Tambah Gadget/Add Gadget
4. Pilih JavaScript/HTML
5. Save
Bagaimana cukup mudah kan, anda bisa melihat hasilnya sekarang. Baiklah semoga info saya ini bisa membantu kalian dalam mempercantik blog khusunya bagi para pemula. Terima kasih sudah mengunjungi blog saya...
By : Dudi Rudiana
Mendownload Video Youtube Dengan Flugin Firefox
0


Hallo sobat blog apa kabar, semoga sehat selalu "Amin"... Kali ini saya ingin memposting tentang "Mendownload Video Youtube Dengan Flugin Firefox". Cara ini sangat sederhana dan simple, tapi cara ini hanya bisa di jalankan di Mozilla Firefox dan tidak bisa di jalankan di Google Chrome ataupun Internet Explorer. Langsung saja di simak bagi anda yang ingin mencobanya:
1. Download dan Instala Pluginnya di ant.com
2. Sesuaikan setting plugin ant downloader dengan lokasi default penyimpanan dan display mode menjadi status bar.
3. Cara menggunakan plugin ini putar vide sekitar 3 menitan, lalu klik tombol "Download" di bawah firefox maka download otomatis di mulai. Untuk mempercepat downloadtan tutup saja halaman videonya.
4. Keunggulan cara ini mudah, simple dan tidak repot. Tetapi kelemahannya tidak bisa memilih kualitas video yang kita inginkan, tapi jangan kawatir karena format video ini FLV jadi tidak begitu mengecewakan.
Nah sekian dulu posting dari saya, semoga bisa bermanfaat. Udah dulu ya, ngantuk mau tidur dulu. Goog Luck Sob :-)
By : Dudi Rudiana



.gif)
